|
600
|
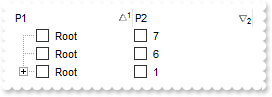
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
var var_Column = Tree1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = Tree1.Columns.Add("P2");
var_Column1.Def(0) = true;
var_Column1.PartialCheck = true;
var_Column1.FormatColumn = "1 index ``";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child A");
var_Items.InsertItem(h,null,"Child B");
var_Items.InsertItem(h,null,"Child A");
var_Items.InsertItem(h,null,"Child B");
var_Items.AddItem("Root");
var_Items.AddItem("Root");
Tree1.SingleSort = false;
Tree1.Layout = "multiplesort=\"C0:1 C1:2\";collapse=\"\"";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
599
|
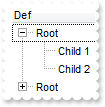
How can I get ride / hide the image being dragged by OLE Drag and Drop
<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="OLEStartDrag(Data, AllowedEffects)" LANGUAGE="JScript">
// Data.SetData("data to drag")
AllowedEffects = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.OLEDropMode = 1;
Tree1.Background(34) = 16777215;
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
598
|
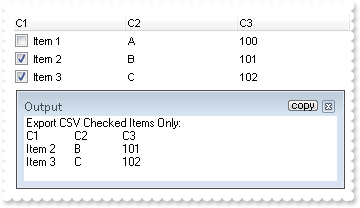
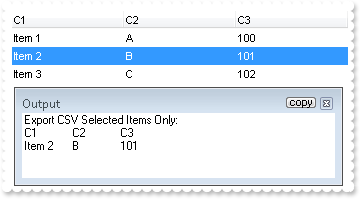
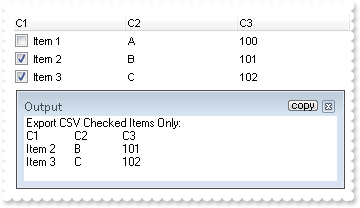
How can I export checked items only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.MarkSearchColumn = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("C1").Def(0) = true;
var_Columns.Add("C2").FormatColumn = "1 index `A-Z`";
var_Columns.Add("C3").FormatColumn = "100 index ``";
var var_Items = Tree1.Items;
var_Items.AddItem("Item 1");
var_Items.CellState(var_Items.AddItem("Item 2"),0) = 1;
var_Items.CellState(var_Items.AddItem("Item 3"),0) = 1;
Tree1.EndUpdate();
alert( "Export CSV Checked Items Only:" );
alert( Tree1.Export("","chk") );
}
</SCRIPT>
</BODY>
|
|
597
|
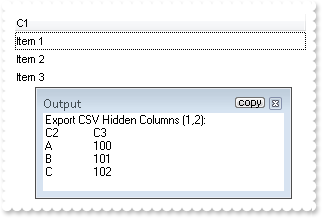
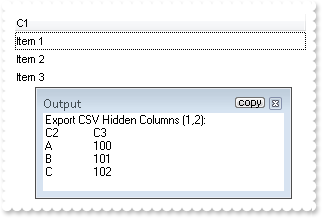
How can I export a hidden column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.MarkSearchColumn = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("C1");
var var_Column = var_Columns.Add("C2");
var_Column.FormatColumn = "1 index `A-Z`";
var_Column.Visible = false;
var var_Column1 = var_Columns.Add("C3");
var_Column1.FormatColumn = "100 index ``";
var_Column1.Visible = false;
var var_Items = Tree1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Tree1.EndUpdate();
alert( "Export CSV Hidden Columns (1,2):" );
alert( Tree1.Export("","|1,2") );
}
</SCRIPT>
</BODY>
|
|
596
|
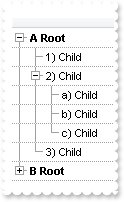
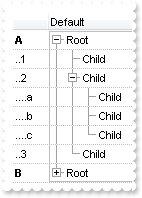
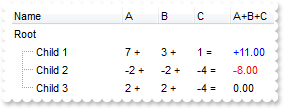
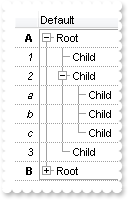
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.DrawGridLines = -2;
Tree1.AutoDrag = 3;
Tree1.HasLines = 1;
Tree1.Indent = 16;
Tree1.MarkSearchColumn = false;
var var_Columns = Tree1.Columns;
var var_Column = var_Columns.Add("");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
var hChild = var_Items.InsertItem(h,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
var_Items.ExpandItem(0) = true;
h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
hChild = var_Items.InsertItem(h,null,"Child");
var_Items.CellState(hChild,0) = 1;
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
595
|
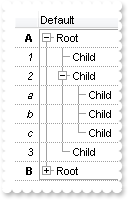
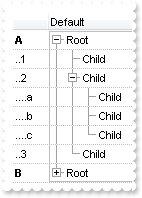
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.GridLineColor = 12500670;
Tree1.DrawGridLines = -2;
Tree1.AutoDrag = 3;
Tree1.HasLines = 1;
Tree1.Indent = 16;
var var_Columns = Tree1.Columns;
var_Columns.Add("Default");
var var_Column = var_Columns.Add("");
var_Column.Def(17) = 1;
var_Column.Def(49) = 4;
var_Column.AllowSizing = false;
var_Column.Width = 36;
var_Column.Position = 0;
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =" +
":1) ) ";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
var hChild = var_Items.InsertItem(h,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
var_Items.ExpandItem(0) = true;
h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
hChild = var_Items.InsertItem(h,null,"Child");
var_Items.CellState(hChild,0) = 1;
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
594
|
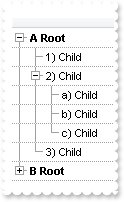
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.DrawGridLines = -2;
Tree1.AutoDrag = 3;
Tree1.HasLines = 1;
Tree1.Indent = 16;
var var_Columns = Tree1.Columns;
var_Columns.Add("Default");
var var_Column = var_Columns.Add("");
var_Column.Def(17) = 1;
var_Column.Def(49) = 4;
var_Column.Alignment = 2;
var_Column.AllowSizing = false;
var_Column.Width = 24;
var_Column.Position = 0;
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) ";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
var hChild = var_Items.InsertItem(h,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
var_Items.ExpandItem(0) = true;
h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
hChild = var_Items.InsertItem(h,null,"Child");
var_Items.CellState(hChild,0) = 1;
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
593
|
Is it possible to have a different alignment for parts of the cell's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.TreeColumnIndex = -1;
Tree1.DrawGridLines = -2;
var var_Column = Tree1.Columns.Add("Default");
var_Column.Def(0) = true;
var var_Items = Tree1.Items;
var_Items.CellHAlignment(var_Items.AddItem("all-left"),0) = 0;
var_Items.CellHAlignment(var_Items.AddItem("all-center"),0) = 1;
var_Items.CellHAlignment(var_Items.AddItem("all-right"),0) = 2;
var h = var_Items.AddItem("left<c>center<r>right");
var_Items.CellCaptionFormat(h,0) = 1;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
592
|
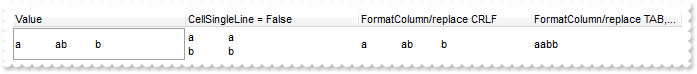
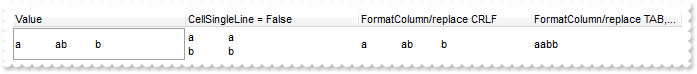
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
var var_Columns = Tree1.Columns;
var var_Column = var_Columns.Add("MultipleLine");
var_Column.Width = 32;
var_Column.Def(16) = false;
var_Column.Def(64) = true;
var var_Column1 = var_Columns.Add("SingleLine");
var_Column1.Def(16) = false;
var var_Items = Tree1.Items;
var_Items.CellCaption(var_Items.AddItem("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
591
|
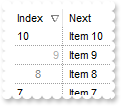
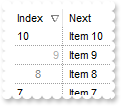
How do I sort the index column as numeric

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Tree1.Items;
var_Items.CellData(Item,1) = var_Items.ItemToIndex(Item);
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.DrawGridLines = -1;
Tree1.ColumnAutoResize = true;
Tree1.ShowFocusRect = false;
var var_Column = Tree1.Columns.Add("Next");
var_Column.Def(48) = 4;
var_Column.Def(52) = 4;
var var_Column1 = Tree1.Columns.Add("Index");
var_Column1.AllowSizing = false;
var_Column1.Width = 48;
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)";
var_Column1.Def(17) = 1;
var_Column1.SortType = 5;
var_Column1.Position = 0;
var var_Items = Tree1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
var_Items.AddItem("Item 6");
var_Items.AddItem("Item 7");
var_Items.AddItem("Item 8");
var_Items.AddItem("Item 9");
var_Items.AddItem("Item 10");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
590
|
How can I put icons/images into buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Tree1.Columns.Add("C+B");
var_Column.AllowSizing = false;
var_Column.Width = 48;
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `";
var_Column.Def(17) = 1;
var_Column.Def(0) = true;
var_Column.Def(2) = true;
var_Column.Def(3) = true;
Tree1.Columns.Add("");
Tree1.DrawGridLines = 2;
Tree1.DefaultItemHeight = 20;
var var_Items = Tree1.Items;
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
589
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="CellButtonClick(Item, ColIndex)" LANGUAGE="JScript">
alert( "CellButtonClick" );
alert( Item );
</SCRIPT>
<SCRIPT FOR="Tree1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
alert( "CellStateChanged" );
alert( Item );
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
var var_Column = Tree1.Columns.Add("");
var_Column.AllowSizing = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 index ``";
var var_Column1 = Tree1.Columns.Add("Def");
var_Column1.AllowSizing = false;
var_Column1.Width = 48;
var_Column1.FormatColumn = "` `";
var_Column1.Def(0) = true;
var_Column1.Def(2) = true;
var_Column1.Def(3) = true;
Tree1.Columns.Add("");
var var_Items = Tree1.Items;
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
588
|
Does filtering work with umlauts / accents characters
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
var var_Column = Tree1.Columns.Add("Names");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 3;
var var_Items = Tree1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("Märchen");
var_Items.AddItem("Möhren");
var_Items.AddItem("Mühle");
var_Items.AddItem("Sérigraphie");
Tree1.Columns.Item(0).Filter = "*ä*";
Tree1.ApplyFilter();
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
587
|
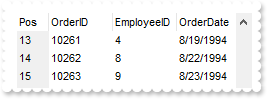
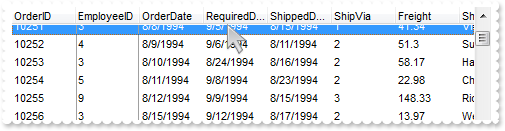
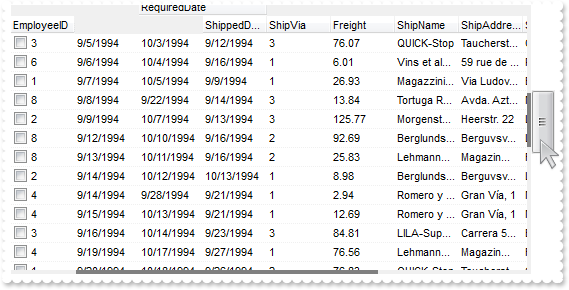
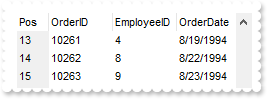
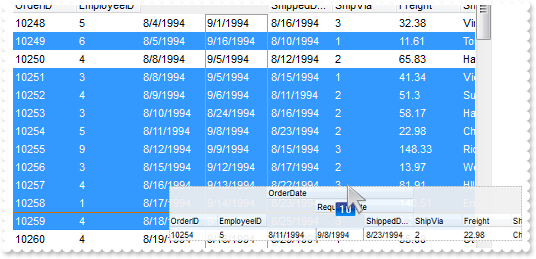
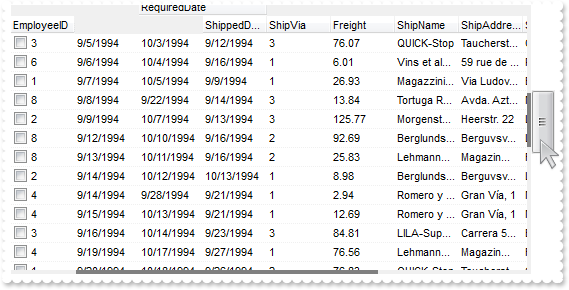
The Items.FirstVisibleItem property is read-only. How can I change the first visible item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.MarkSearchColumn = false;
Tree1.ColumnAutoResize = false;
Tree1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExTree\\Sample\\Access\\sample.mdb",3,3,null);
Tree1.DataSource = rs;
var var_Column = Tree1.Columns.Add("Pos");
var_Column.Position = 0;
var_Column.FormatColumn = "0 index ``";
var_Column.Width = 32;
var_Column.Def(4) = 15790320;
Tree1.ScrollPos(true) = 13;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
586
|
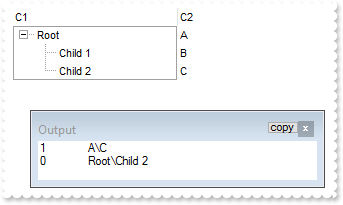
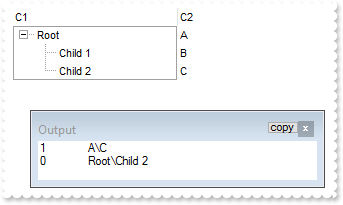
How FullPath method works

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.CellCaption(h,1) = "A";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 1"),1) = "B";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 2"),1) = "C";
var_Items.ExpandItem(h) = true;
Tree1.SearchColumnIndex = 1;
alert( Tree1.SearchColumnIndex );
alert( .FullPath(Tree1.Items.ItemByIndex(2)) );
Tree1.SearchColumnIndex = 0;
alert( Tree1.SearchColumnIndex );
alert( .FullPath(Tree1.Items.ItemByIndex(2)) );
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
585
|
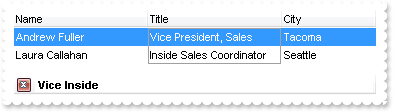
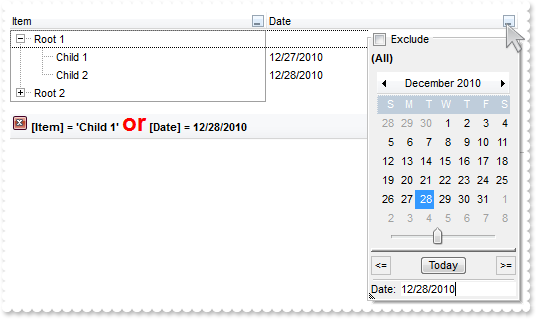
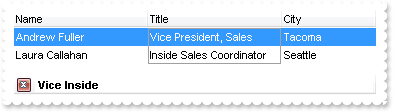
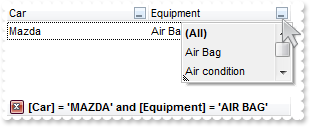
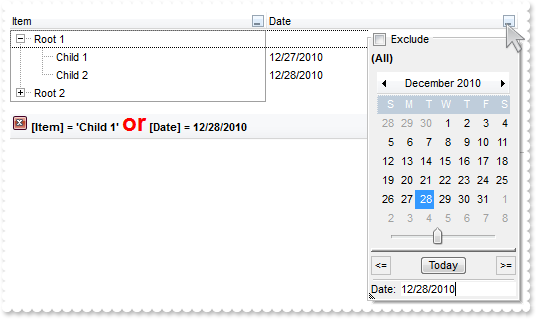
How can I filter for multiple captions on a single column, using OR clause

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = true;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var var_Column = var_Columns.Add("Title");
var_Column.Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.FilterBarPromptColumns = "1";
Tree1.FilterBarPromptPattern = "Vice Inside";
Tree1.FilterBarPromptType = 2;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
584
|
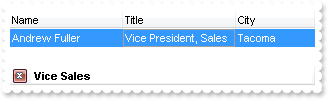
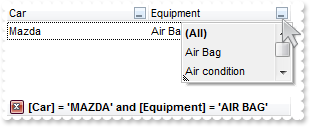
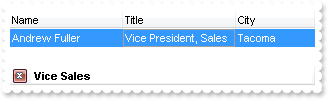
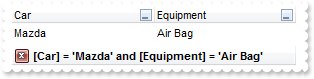
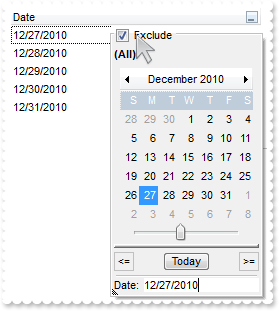
How can I filter for multiple captions on a single column, using AND clause

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = true;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarPromptVisible = true;
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var var_Column = var_Columns.Add("Title");
var_Column.Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.FilterBarPromptColumns = "1";
Tree1.FilterBarPromptPattern = "Vice Sales";
Tree1.FilterBarPromptType = 1;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
583
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = true;
Tree1.ContinueColumnScroll = 0;
Tree1.MarkSearchColumn = false;
Tree1.SearchColumnIndex = 1;
Tree1.FilterBarHeight = 0;
Tree1.FilterBarPromptVisible = true;
var var_Columns = Tree1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Tree1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellCaption(h0,1) = "Vice President, Sales";
var_Items.CellCaption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellCaption(h0,1) = "Sales Manager";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellCaption(h0,1) = "Inside Sales Coordinator";
var_Items.CellCaption(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellCaption(h0,1) = "Sales Representative";
var_Items.CellCaption(h0,2) = "London";
Tree1.FilterBarPromptPattern = "London";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
582
|
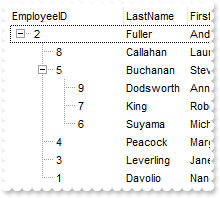
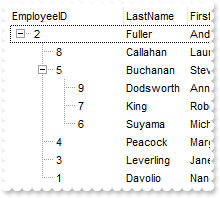
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Tree1.Items;
var_Items.SetParent(Item,var_Items.FindItem(var_Items.CellCaption(Item,"ReportsTo"),"EmployeeID",null));
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.ColumnAutoResize = false;
Tree1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExTree\\Sample\\Access\\sample.mdb",3,3,null);
Tree1.DataSource = rs;
Tree1.Items.ExpandItem(0) = true;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
581
|
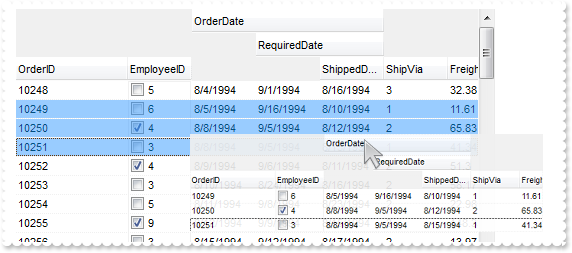
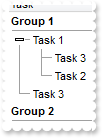
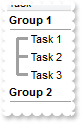
Is there any option to control where I can drop the items when using the AutoDrag property
<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="AllowAutoDrag(Item, NewParent, InsertA, InsertB, Cancel)" LANGUAGE="JScript">
var var_Items = Tree1.Items;
alert( "NewParent" );
alert( var_Items.CellCaption(NewParent,0) );
alert( "After" );
alert( var_Items.CellCaption(InsertA,0) );
alert( "Before" );
alert( var_Items.CellCaption(InsertB,0) );
Cancel = true;
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.AutoDrag = 3;
Tree1.LinesAtRoot = 0;
Tree1.HasLines = 2;
Tree1.ShowFocusRect = false;
Tree1.Columns.Add("Task");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.ItemDivider(h) = 0;
var_Items.ItemBold(h) = true;
var h1 = var_Items.InsertItem(h,null,"Task 1");
var h2 = var_Items.InsertItem(h,null,"Task 2");
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Group 2");
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
580
|
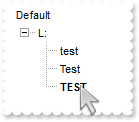
The FindPath is not case sensitive. How can I make it work case sensitive

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("Default");
Tree1.ASCIIUpper = "";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("L:");
var_Items.InsertItem(h,null,"test");
var_Items.InsertItem(h,null,"Test");
var_Items.InsertItem(h,null,"TEST");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.FindPath("L:\\TEST")) = true;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
579
|
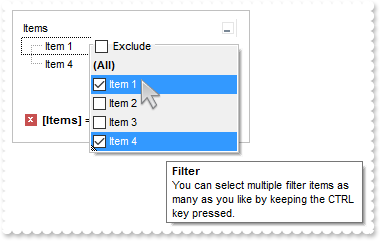
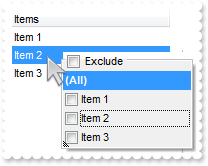
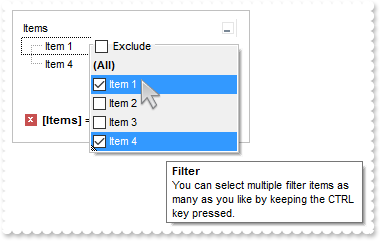
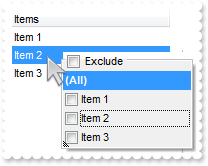
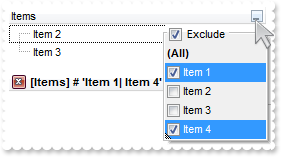
How do I enable / display a tooltip while user selects new items from the drop down filter panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
var var_Column = Tree1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 13568;
var var_Items = Tree1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var var_Column1 = Tree1.Columns.Item(0);
var_Column1.FilterType = 752;
var_Column1.Filter = "Item 1|Item 4";
Tree1.ApplyFilter();
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
578
|
How can I align captions of items with checkbox, with items with no checkbox

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var_Items.CellImages(var_Items.AddItem(0),0) = "1";
var_Items.CellHasCheckBox(var_Items.AddItem(1),0) = true;
var_Items.CellImages(var_Items.AddItem(2),0) = "1";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
577
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="MouseDown(Button, Shift, X, Y)" LANGUAGE="JScript">
// Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit))
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.TreeColumnIndex = -1;
Tree1.SelForeColor = Tree1.ForeColor;
var var_Column = Tree1.Columns.Add("Buttons");
var_Column.Alignment = 1;
var_Column.Def(2) = true;
var var_Items = Tree1.Items;
var_Items.AddItem("Button A");
var_Items.AddItem("Button B");
var_Items.AddItem("Button C");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
576
|
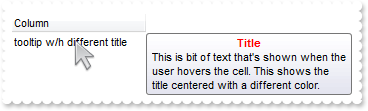
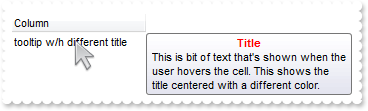
Does the title of the cell's tooltip supports HTML format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
var var_Column = Tree1.Columns.Add("");
var_Column.Caption = "";
var_Column.HTMLCaption = "Column";
var var_Items = Tree1.Items;
var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0) = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the tit" +
"le centered with a different color.";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
575
|
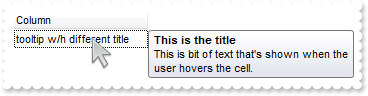
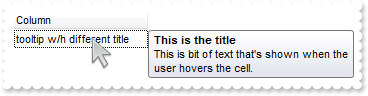
How do I specify a different title for the cell's tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
var var_Column = Tree1.Columns.Add("");
var_Column.Caption = "This is the title";
var_Column.HTMLCaption = "Column";
var var_Items = Tree1.Items;
var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0) = "This is bit of text that's shown when the user hovers the cell.";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
574
|
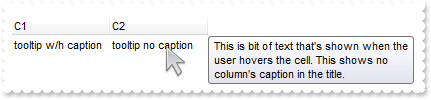
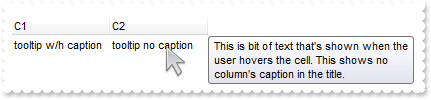
The cell's tooltip displays the column's caption in its title. How can I get ride of that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
var var_Columns = Tree1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("tooltip w/h caption");
var_Items.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title.";
var_Items.CellCaption(h,1) = "tooltip no caption";
var_Items.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title.";
var var_Column = Tree1.Columns.Item("C2");
var_Column.HTMLCaption = var_Column.Caption;
var_Column.Caption = "";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
573
|
How can I programmatically show the column's filter

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="RClick()" LANGUAGE="JScript">
var i = Tree1.ItemFromPoint(-1,-1,c,hit);
Tree1.Columns.Item(c).ShowFilter("-1,-1,128,128");
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ShowFocusRect = false;
var var_Column = Tree1.Columns.Add("Items ");
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = Tree1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
572
|
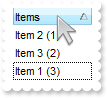
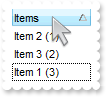
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="ColumnClick(Column)" LANGUAGE="JScript">
// Column.SortOrder = 1
Tree1.SortOnClick = -1;
Tree1.Columns.Item("Sort").SortOrder = 1;
Tree1.SortOnClick = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.MarkSearchColumn = false;
Tree1.SortOnClick = 1;
Tree1.Columns.Add("Items");
Tree1.Columns.Add("Sort").Visible = false;
var var_Items = Tree1.Items;
var_Items.CellCaption(var_Items.AddItem("Item 1 (3)"),1) = 3;
var_Items.CellCaption(var_Items.AddItem("Item 2 (1)"),1) = 1;
var_Items.CellCaption(var_Items.AddItem("Item 3 (2)"),1) = 2;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
571
|
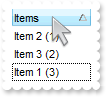
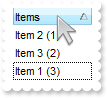
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="ColumnClick(Column)" LANGUAGE="JScript">
// Column.SortOrder = 1
Tree1.Items.SortChildren(0,"Sort",true);
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.MarkSearchColumn = false;
Tree1.SortOnClick = 1;
Tree1.Columns.Add("Items");
Tree1.Columns.Add("Sort").Visible = false;
var var_Items = Tree1.Items;
var_Items.CellCaption(var_Items.AddItem("Item 1 (3)"),1) = 3;
var_Items.CellCaption(var_Items.AddItem("Item 2 (1)"),1) = 1;
var_Items.CellCaption(var_Items.AddItem("Item 3 (2)"),1) = 2;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
570
|
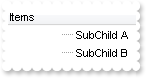
I have a 3 level hierarchy in the treeview, and I want to create a filter that only shows the items in the 2nd level of the hierarchy, is this possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.LinesAtRoot = -1;
Tree1.MarkSearchColumn = false;
Tree1.Columns.Add("Items");
Tree1.Columns.Add("Level").Visible = false;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Parent");
var_Items.CellCaption(h,1) = 0;
var hChild = var_Items.InsertItem(h,null,"Child 1.1");
var_Items.CellCaption(hChild,1) = 1;
var hSubChild = var_Items.InsertItem(hChild,null,"SubChild A");
var_Items.CellCaption(hSubChild,1) = 2;
hChild = var_Items.InsertItem(h,null,"Child 1.2");
var_Items.CellCaption(hChild,1) = 1;
hSubChild = var_Items.InsertItem(hChild,null,"SubChild B");
var_Items.CellCaption(hSubChild,1) = 2;
var_Items.ExpandItem(h) = true;
Tree1.FilterInclude = 4;
var var_Column = Tree1.Columns.Item("Level");
var_Column.FilterType = 240;
var_Column.Filter = 2;
Tree1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
569
|
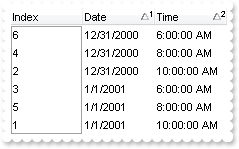
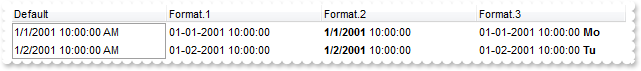
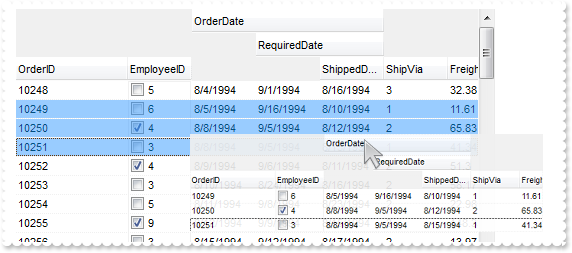
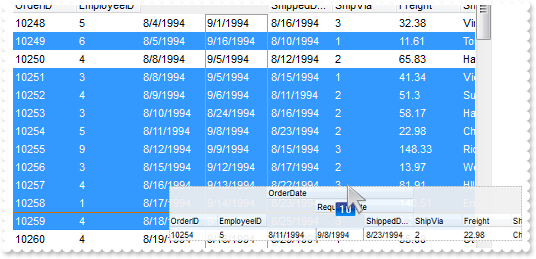
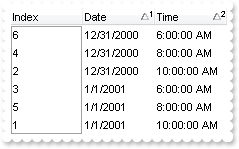
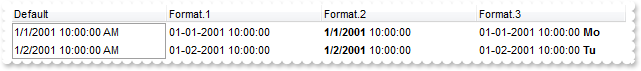
How can I sort by two-columns, one by date and one by time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.SingleSort = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("Index").FormatColumn = "1 index ``";
var_Columns.Add("Date").SortType = 2;
var var_Column = var_Columns.Add("Time");
var_Column.SortType = 4;
var_Column.FormatColumn = "time(value)";
var var_Items = Tree1.Items;
var h = var_Items.AddItem(0);
var_Items.CellCaption(h,1) = "1/1/2001";
var_Items.CellCaption(h,2) = "1/1/2001 10:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellCaption(h,1) = "12/31/2000";
var_Items.CellCaption(h,2) = "1/1/2001 10:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellCaption(h,1) = "1/1/2001";
var_Items.CellCaption(h,2) = "1/1/2001 6:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellCaption(h,1) = "12/31/2000";
var_Items.CellCaption(h,2) = "1/1/2001 8:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellCaption(h,1) = "1/1/2001";
var_Items.CellCaption(h,2) = "1/1/2001 8:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellCaption(h,1) = "12/31/2000";
var_Items.CellCaption(h,2) = "1/1/2001 6:00:00 AM";
Tree1.Layout = "multiplesort=\"C1:1 C2:1\"";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
568
|
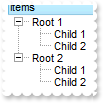
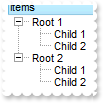
We are using custom buttons for the +/- on the treeview control, is there a way to control the size of the image

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
var var_Appearance = Tree1.VisualAppearance;
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAChABDEMACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQIRg8JYlDTJcIjKKEVQHFiXIrAKKwEgmEQMQiCcbzX" +
"IUBxAAqVZZFUaKAi+Qg4TLBAzUSAAYhtHqeJBjID4JA6UJXRpIAIQSSBUjGOg6TiMUYZAguAxCEzZUT0fAYUQSCC3ZzDCKoRpiCT7Xg8V5OVbjUz9P7AMBwLA7erxap6" +
"PJeD54QymGp/R5eMhyLI8UxXFqRY6veKtJhGDIrT5CEIQVA9EyXJqnahqOiaCguPorQy/dYYdg2BYBPS6MAvG4bVrOd59XrgN42fY2ByzAqlMQwS7rOqiY6YWTnehWTo" +
"HE+JZUmoLB5CufQuAkBYkGO+ZrDWAo7keZZyHmH5+i8X4bluaJyHgGB9mQHx3JjBpViqJRHmueZ7H8Xo3i2fYAl+d5tncMRfDcdZeDMDIjCCJwokoEoQiEJ4KCIfIdgU" +
"SZIAWaoGCEUh2BIJ4gnKBgMDICAnHoCggg0Aw4k0KAJkIagaguYwIj4LAmiKEw2CUIIiHMUJSDQSYyGCFYMGQCJCD0JRjiMRg3gmTYjGSVgmgkchSD4JJklIRIXCSSQY" +
"j4U4UgkQhGE+EwJEkJJWhGpgGGIOBNmMdhPg8SRiHCGAlibNhohqJpJi4T4ZA2WYIgEYInGOGJlDkCQyECDoTEkKQ+E+C5oCIVhQCUCQpnSDoeg4SZZH8YdhjibQ7AiU" +
"gkgcJFyiyEYmGmOhqhyJ5pmILoYCKaRSB6Eg7CcZgZggaRqHqNoTiuDpKkKMormsQ4xiUYgYiKEo6CCWgWiqPovloZoGjoKQYiQBCAg==");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAChABDcMACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQIRg8JYlDTJcIjKKEVQHFiXIrAKKwEgmEQMQiCcbzX" +
"IUBxAAqVZZFUaKAi+Qg4TLBAzUSAAYhtHqeJBjID4JA6UJXRpIAIQSSBUjGOg6TiMUYZAguAxCEzZUT0fAYUQSCC3ZzDCKoRpiCT7Xg8V5OVbjUz9P7AMBwLA7erxap6" +
"PJeD54QymGp/R5eMhyLI8UxXFqRY6veKtJhGDIrT5CEIQVA9EyXJqnahqOiaCguPorQy/dYYdg2BYBPS6MAvG4bVrOd59XrgN42fY2ByzAqlMQwS7rOqiY6YWTnehWTo" +
"HE+JZUmoLB5CufQuAkBYkGO+ZrDWAo7keZZyHmPQ+g8X4fluYBhneEB9l0Iwpg6RRWiqFQfg+V5nnefh/GAB5yAIfRMFeRZdHeDJDCiSApkoMoEiQKBJmKCIfCcYQiHI" +
"FYFkmeBaBOA5JmgMIhgITICAmXoBkgIxAk4MxKAIcIaD+YpIjYLoLmMCI2CkJoiGMNgiCCIhDFCUg0EmMhghWDBkAkBg9CUY4jEYN4JA2IxklYJoJHIUg+CSZJSESFwk" +
"mUKRSFOFRlCIUIRhOZJCFISQ1iQdgEgGGJOBMeJdhOY5SFiHAmAkaYmG6GwmhmLhthsJJ5hSXYYkgFgKHgOYOFOEITCQCJpDSEoTmgQhUhOIRoHoGoCh+SJpnCZIeBed" +
"gaHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYYYgaFopiuaRakCbIsisSpGjYOwaFYIYKCkK5CA2IRqiwCwFiYaBrkKEYKEAQCAgA==");
var_Appearance.Add(1,"CP:3 -4 -4 4 4");
var_Appearance.Add(2,"CP:4 -4 -4 4 4");
Tree1.DefaultItemHeight = 22;
Tree1.LinesAtRoot = 1;
Tree1.HasButtons = 4;
Tree1.HasButtonsCustom(0) = 16777216;
Tree1.HasButtonsCustom(1) = 33554432;
Tree1.Columns.Add("Column");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
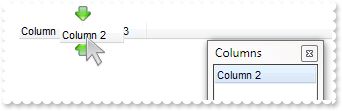
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
567
|
How can I connect to a DBF file
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = false;
Tree1.ContinueColumnScroll = false;
Tree1.MarkSearchColumn = false;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\\Program Files\\Microsoft Visual FoxPro 9\\",3,3,null);
Tree1.DataSource = rs;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
566
|
Do you have any Fit-To-Page options when printing the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExTree\\Sample\\Access\\sample.mdb",3,3,null);
Tree1.DataSource = rs;
Tree1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage = On";
var_Print.PrintExt = Tree1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
565
|
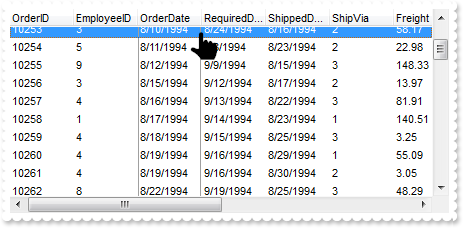
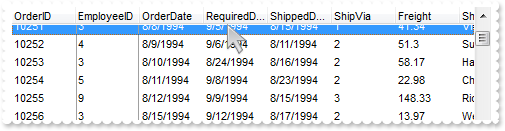
Does your control supports scrolling by touching the screen

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExTree\\Sample\\Access\\sample.mdb",3,3,null);
Tree1.DataSource = rs;
Tree1.AutoDrag = 4112;
Tree1.ScrollBySingleLine = true;
Tree1.ContinueColumnScroll = true;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
564
|
How do I prevent showing the control's BackColorAlternate property on empty / non-items part of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BackColorAlternate = 2146496752;
Tree1.Columns.Add("Column");
var var_Items = Tree1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
}
</SCRIPT>
</BODY>
|
|
563
|
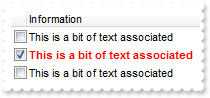
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
var var_Items = Tree1.Items;
var_Items.CellCaption(Item,2) = var_Items.CellState(Item,0);
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ShowFocusRect = false;
Tree1.MarkSearchColumn = false;
Tree1.SelBackMode = 1;
var var_ConditionalFormat = Tree1.ConditionalFormats.Add("%2 != 0",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = -1;
var var_Column = Tree1.Columns.Add("");
var_Column.Def(0) = true;
var_Column.Width = 16;
var_Column.AllowSizing = false;
Tree1.Columns.Add("Information");
Tree1.Columns.Add("Hidden").Visible = false;
var var_Items = Tree1.Items;
var_Items.CellCaption(var_Items.AddItem(""),1) = "This is a bit of text associated";
var h = var_Items.AddItem("");
var_Items.CellCaption(h,1) = "This is a bit of text associated";
var_Items.CellState(h,0) = 1;
var_Items.CellCaption(var_Items.AddItem(""),1) = "This is a bit of text associated";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
562
|
How can I start editing the cell as soon as the user clicks a cell

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="AfterCellEdit(Item, ColIndex, NewCaption)" LANGUAGE="JScript">
Tree1.Items.CellCaption(Item,ColIndex) = NewCaption;
</SCRIPT>
<SCRIPT FOR="Tree1" EVENT="CancelCellEdit(Item, ColIndex, Reserved)" LANGUAGE="JScript">
Tree1.Items.CellCaption(Item,ColIndex) = Reserved;
</SCRIPT>
<SCRIPT FOR="Tree1" EVENT="Click()" LANGUAGE="JScript">
var var_Items = Tree1.Items;
var_Items.Edit(var_Items.FocusItem,0);
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.AllowEdit = true;
Tree1.Columns.Add("Column");
Tree1.Items.AddItem("Item 1");
Tree1.Items.AddItem("Item 2");
Tree1.Items.AddItem("");
}
</SCRIPT>
</BODY>
|
|
561
|
How do I programmatically exclude items from the filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
var var_Column = Tree1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = Tree1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var var_Column1 = Tree1.Columns.Item(0);
var_Column1.FilterType = 752;
var_Column1.Filter = "Item 1|Item 4";
Tree1.ApplyFilter();
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
560
|
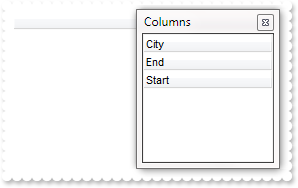
How can I sort the columns to be displayed on the columns floating bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ColumnAutoResize = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("City").Visible = false;
var_Columns.Add("Start").Visible = false;
var_Columns.Add("End").Visible = false;
Tree1.ColumnsFloatBarVisible = true;
Tree1.ColumnsFloatBarSortOrder = 1;
}
</SCRIPT>
</BODY>
|
|
559
|
How can I add a vertical padding

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.DrawGridLines = -1;
var var_Column = Tree1.Columns.Add("Padding");
var_Column.Def(0) = true;
var_Column.Def(16) = false;
var_Column.Def(48) = 6;
var_Column.Def(49) = 6;
var_Column.Def(50) = 6;
var_Column.Def(51) = 6;
var var_Items = Tree1.Items;
var_Items.AddItem("padding");
var_Items.AddItem("padding");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
558
|
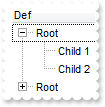
Is the PutItems method running .AddItem event

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="AddItem(Item)" LANGUAGE="JScript">
alert( "Adding ..." );
alert( Tree1.Items.CellCaption(Item,0) );
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("Def");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
alert( "Call PutItems" );
Tree1.PutItems(Tree1.GetItems(-1),null);
}
</SCRIPT>
</BODY>
|
|
557
|
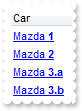
How do you embed HTML options into the anchor click string

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
alert( Options );
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
var var_Columns = Tree1.Columns;
var_Columns.Add("Car").Def(17) = 1;
var var_Items = Tree1.Items;
var_Items.AddItem("<a mazda_1;options for 1>Mazda <b>1</b></a>");
var_Items.AddItem("<a mazda_2;options for 2>Mazda <b>2</b></a>");
var_Items.AddItem("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>");
var_Items.AddItem("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
556
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78e" +
"gBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRx" +
"LC8Mw3BDvYDkOAABAIgI=");
Tree1.SelBackColor = 33554430;
Tree1.ShowFocusRect = false;
Tree1.Columns.Add("Items");
var var_Items = Tree1.Items;
var_Items.ItemBackColor(var_Items.AddItem("red")) = 255;
var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680;
var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
555
|
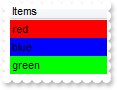
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.SelBackMode = 1;
Tree1.ShowFocusRect = false;
Tree1.Columns.Add("Items");
var var_Items = Tree1.Items;
var_Items.ItemBackColor(var_Items.AddItem("red")) = 255;
var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680;
var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
554
|
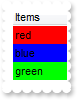
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.SelBackColor = Tree1.BackColor;
Tree1.SelForeColor = Tree1.ForeColor;
Tree1.ShowFocusRect = true;
Tree1.Columns.Add("Items");
var var_Items = Tree1.Items;
var_Items.ItemBackColor(var_Items.AddItem("red")) = 255;
var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680;
var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
553
|
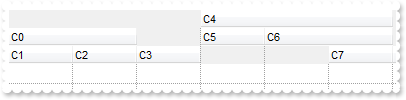
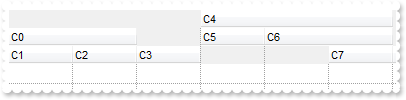
How do I arrange my columns on multiple levels

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = false;
Tree1.DrawGridLines = -1;
var var_Columns = Tree1.Columns;
var var_Column = var_Columns.Add("C0");
var_Column.ExpandColumns = "1,2";
var_Column.DisplayExpandButton = false;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Column1 = var_Columns.Add("C4");
var_Column1.ExpandColumns = "5,6";
var_Column1.DisplayExpandButton = false;
var_Columns.Add("C5");
var var_Column2 = var_Columns.Add("C6");
var_Column2.ExpandColumns = "6,7";
var_Column2.DisplayExpandButton = false;
var_Columns.Add("C7");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
552
|
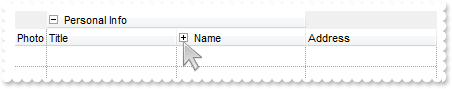
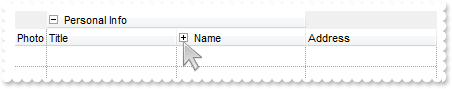
Does your control support expandable header or columns, so I can arrange it on multiple levels

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.DrawGridLines = -1;
Tree1.BackColorLevelHeader = 15790320;
var var_Columns = Tree1.Columns;
var var_Column = var_Columns.Add("Photo");
var_Column.AllowSizing = false;
var_Column.Width = 32;
var_Columns.Add("Personal Info");
var_Columns.Add("Title");
var_Columns.Add("Name");
var_Columns.Add("First");
var_Columns.Add("Last");
var_Columns.Add("Address");
var_Columns.Item("Personal Info").ExpandColumns = "2,3";
var var_Column1 = var_Columns.Item("Name");
var_Column1.ExpandColumns = "4,5";
var_Column1.Expanded = false;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
551
|
Does your control support subscript or superscript, in HTML captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ColumnAutoResize = false;
Tree1.HeaderHeight = 28;
Tree1.DefaultItemHeight = 24;
var var_Columns = Tree1.Columns;
var var_Column = var_Columns.Add("Column 1");
var_Column.HTMLCaption = "Column <b><off 2><font ;6>1";
var_Column.Def(17) = 1;
var var_Column1 = var_Columns.Add("Column 2");
var_Column1.HTMLCaption = "Column <b><off 2><font ;6>2";
var_Column1.Def(17) = 1;
var var_Column2 = var_Columns.Add("Column 3");
var_Column2.HTMLCaption = "Column <b><off 2><font ;6>3";
var_Column2.Def(17) = 1;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Item <font ;6><off 4>1");
var_Items.CellCaption(h,1) = "Item <font ;6><off -6>2";
var_Items.CellCaption(h,2) = "Item <b><font ;6><off -6>2<off 4>3<off 4>1";
}
</SCRIPT>
</BODY>
|
|
550
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("Column");
var var_Items = Tree1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Tree1.Layout = "Select=\"0\";SingleSort=\"C0:2\";Columns=1";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
549
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("Column");
var var_Items = Tree1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Tree1.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAG" +
"QAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0" +
"jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI=";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
548
|
I have noticed that the column's header is changed once the cursor hovers it. Is it possible to change that visual appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
Tree1.BackColorHeader = 16777216;
Tree1.Background(32) = 19760895;
}
</SCRIPT>
</BODY>
|
|
547
|
Is it possible to change the visual appearance of the columns selector/floating bar(3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ColumnAutoResize = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
Tree1.VisualAppearance.Add(2,"c:\\exontrol\\images\\normal.ebn");
Tree1.VisualAppearance.Add(3,"c:\\exontrol\\images\\pushed.ebn");
Tree1.Background(92) = 33554432;
Tree1.Background(87) = 50331648;
Tree1.Background(93) = 15791606;
Tree1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
546
|
Is it possible to change the visual appearance of the columns selector/floating bar(2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ColumnAutoResize = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
Tree1.VisualAppearance.Add(3,"c:\\exontrol\\images\\pushed.ebn");
Tree1.Background(87) = 50331648;
Tree1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
545
|
Is it possible to change the visual appearance of the columns selector/floating bar(1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.VisualAppearance.Add(2,"c:\\exontrol\\images\\normal.ebn");
Tree1.Background(92) = 33554432;
Tree1.Background(87) = 15791606;
Tree1.Background(93) = 15791606;
Tree1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
544
|
I am using the ColumnsFloatBarVisible property on True, but still not able to add any column on that list

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ColumnAutoResize = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
Tree1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
543
|
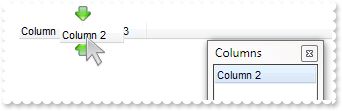
Is it possible to list a column to columns selector/floating bar, but still user can use it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ColumnAutoResize = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
var var_Column = var_Columns.Add("Column 3");
var_Column.Visible = false;
var_Column.Enabled = false;
Tree1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
542
|
How can I prevent a specific column not to be listed in the columns selector/floating bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ColumnAutoResize = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
var var_Column = var_Columns.Add("Column 3");
var_Column.Visible = false;
var_Column.AllowDragging = false;
Tree1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
541
|
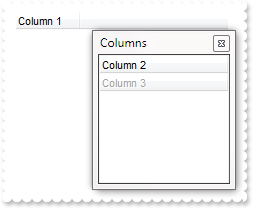
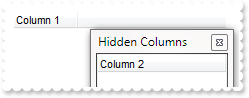
Is it possible to change the "Columns" caption being shown in the columns selector/floating bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ColumnAutoResize = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
Tree1.Description(26) = "Hidden Columns";
Tree1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
540
|
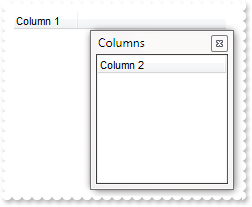
How can I show the columns selector, so the user can drag and drop columns to the view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ColumnAutoResize = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Visible = false;
Tree1.ColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
539
|
The column's header is changed while the cursor hovers it. Is it possible to prevent that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Tree1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
Tree1.Background(32) = -1;
}
</SCRIPT>
</BODY>
|
|
538
|
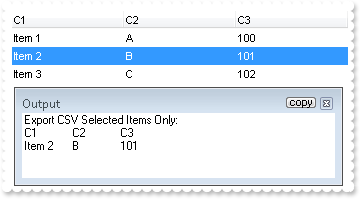
Is there any public method to export the selected data

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.MarkSearchColumn = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2").FormatColumn = "1 index `A-Z`";
var_Columns.Add("C3").FormatColumn = "100 index ``";
var var_Items = Tree1.Items;
var_Items.AddItem("Item 1");
var_Items.SelectItem(var_Items.AddItem("Item 2")) = true;
var_Items.AddItem("Item 3");
Tree1.EndUpdate();
alert( "Export CSV Selected Items Only:" );
alert( Tree1.Export("","sel") );
}
</SCRIPT>
</BODY>
|
|
537
|
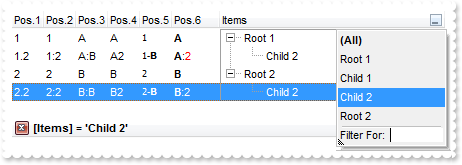
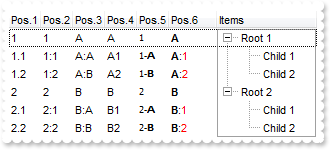
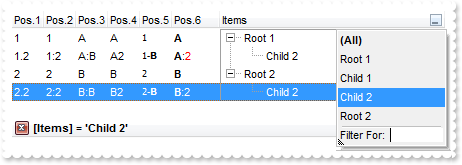
Is it possible to auto-numbering the children items but still keeps the position after filtering

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
var var_Column = Tree1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "Child 2";
var var_Column1 = Tree1.Columns.Add("Pos.1");
var_Column1.FormatColumn = "1 ropos ''";
var_Column1.Position = 0;
var_Column1.Width = 32;
var_Column1.AllowSizing = false;
var var_Column2 = Tree1.Columns.Add("Pos.2");
var_Column2.FormatColumn = "1 ropos ':'";
var_Column2.Position = 1;
var_Column2.Width = 32;
var_Column2.AllowSizing = false;
var var_Column3 = Tree1.Columns.Add("Pos.3");
var_Column3.FormatColumn = "1 ropos ':|A-Z'";
var_Column3.Position = 2;
var_Column3.Width = 32;
var_Column3.AllowSizing = false;
var var_Column4 = Tree1.Columns.Add("Pos.4");
var_Column4.FormatColumn = "1 ropos '|A-Z|'";
var_Column4.Position = 3;
var_Column4.Width = 32;
var_Column4.AllowSizing = false;
var var_Column5 = Tree1.Columns.Add("Pos.5");
var_Column5.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'";
var_Column5.Def(17) = 1;
var_Column5.Position = 4;
var_Column5.Width = 32;
var_Column5.AllowSizing = false;
var var_Column6 = Tree1.Columns.Add("Pos.6");
var_Column6.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'";
var_Column6.Def(17) = 1;
var_Column6.Position = 5;
var_Column6.Width = 48;
var_Column6.AllowSizing = false;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Tree1.ApplyFilter();
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
536
|
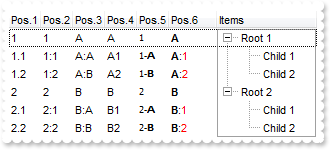
Is it possible to auto-numbering the children items too

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("Items");
var var_Column = Tree1.Columns.Add("Pos.1");
var_Column.FormatColumn = "1 rpos ''";
var_Column.Position = 0;
var_Column.Width = 32;
var_Column.AllowSizing = false;
var var_Column1 = Tree1.Columns.Add("Pos.2");
var_Column1.FormatColumn = "1 rpos ':'";
var_Column1.Position = 1;
var_Column1.Width = 32;
var_Column1.AllowSizing = false;
var var_Column2 = Tree1.Columns.Add("Pos.3");
var_Column2.FormatColumn = "1 rpos ':|A-Z'";
var_Column2.Position = 2;
var_Column2.Width = 32;
var_Column2.AllowSizing = false;
var var_Column3 = Tree1.Columns.Add("Pos.4");
var_Column3.FormatColumn = "1 rpos '|A-Z|'";
var_Column3.Position = 3;
var_Column3.Width = 32;
var_Column3.AllowSizing = false;
var var_Column4 = Tree1.Columns.Add("Pos.5");
var_Column4.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'";
var_Column4.Def(17) = 1;
var_Column4.Position = 4;
var_Column4.Width = 32;
var_Column4.AllowSizing = false;
var var_Column5 = Tree1.Columns.Add("Pos.6");
var_Column5.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'";
var_Column5.Def(17) = 1;
var_Column5.Position = 5;
var_Column5.Width = 48;
var_Column5.AllowSizing = false;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
535
|
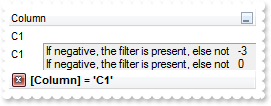
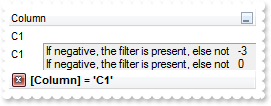
How can I find if there is any filter applied to the control

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="FilterChange()" LANGUAGE="JScript">
alert( "If negative, the filter is present, else not" );
alert( Tree1.Items.VisibleItemCount );
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.TreeColumnIndex = -1;
Tree1.FilterInclude = 4;
var var_Column = Tree1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "C1";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
Tree1.ApplyFilter();
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
534
|
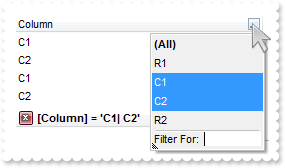
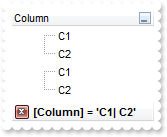
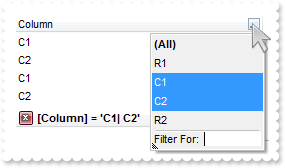
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.TreeColumnIndex = -1;
Tree1.FilterInclude = 4;
var var_Column = Tree1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "C1|C2";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
Tree1.ApplyFilter();
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
533
|
Is there any method to get only the matched items and not the items with his parent

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.FilterInclude = 4;
var var_Column = Tree1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "C1|C2";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
Tree1.ApplyFilter();
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
532
|
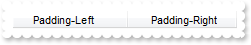
How can I add or change the padding (spaces) for captions in the control's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("Padding-Left").Def(52) = 18;
var var_Column = Tree1.Columns.Add("Padding-Right");
var_Column.Def(53) = 18;
var_Column.HeaderAlignment = 2;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
531
|
Do you have any plans to add cell spacing and cell padding to the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.DrawGridLines = -2;
var var_Column = Tree1.Columns.Add("Padding-Left");
var_Column.Def(0) = true;
var_Column.Def(48) = 18;
Tree1.Columns.Add("No-Padding").Def(0) = true;
Tree1.Columns.Add("Empty").Position = 0;
var var_Items = Tree1.Items;
var_Items.CellCaption(var_Items.AddItem("Item A.1"),1) = "Item A.2";
var_Items.CellCaption(var_Items.AddItem("Item B.1"),1) = "Item B.2";
var_Items.CellCaption(var_Items.AddItem("Item C.1"),1) = "Item C.2";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
530
|
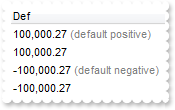
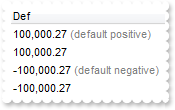
Is it possible display numbers in the same format no matter of regional settings in the control panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("Def").Def(17) = 1;
var var_Items = Tree1.Items;
var h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'";
h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')";
h = var_Items.AddItem(-100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'";
h = var_Items.AddItem(-100000.27);
var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
529
|
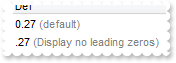
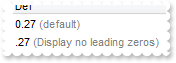
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("Def").Def(17) = 1;
var var_Items = Tree1.Items;
var h = var_Items.AddItem(0.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(0.27);
var_Items.FormatCell(h,0) = "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
528
|
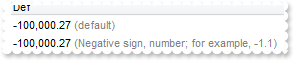
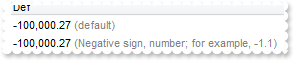
How can I specify the format for negative numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("Def").Def(17) = 1;
var var_Items = Tree1.Items;
var h = var_Items.AddItem(-100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(-100000.27);
var_Items.FormatCell(h,0) = "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
527
|
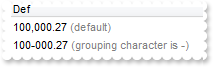
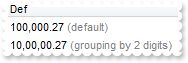
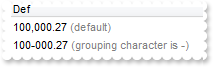
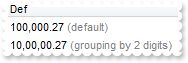
Is it possible to change the grouping character when display numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("Def").Def(17) = 1;
var var_Items = Tree1.Items;
var h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
526
|
How can I display numbers with 2 digits in each group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("Def").Def(17) = 1;
var var_Items = Tree1.Items;
var h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(100000.27);
var_Items.FormatCell(h,0) = "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
525
|
How can I display my numbers using a different decimal separator

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("Def").Def(17) = 1;
var var_Items = Tree1.Items;
var h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
524
|
Is it possible to display the numbers using 3 (three) digits

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Columns.Add("Def").Def(17) = 1;
var var_Items = Tree1.Items;
var h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format '3') + ' <fgcolor=808080>(3 digits)'";
h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format 2) + ' <fgcolor=808080>(2 digits)'";
h = var_Items.AddItem(100.27);
var_Items.FormatCell(h,0) = "(value format 1) + ' <fgcolor=808080>(1 digit)'";
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
523
|
Is it possible to format numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.MarkSearchColumn = false;
var var_Columns = Tree1.Columns;
var_Columns.Add("Name");
var var_Column = var_Columns.Add("A");
var_Column.SortType = 1;
var_Column.AllowSizing = false;
var_Column.Width = 36;
var_Column.FormatColumn = "len(value) ? value + ' +'";
var var_Column1 = var_Columns.Add("B");
var_Column1.SortType = 1;
var_Column1.AllowSizing = false;
var_Column1.Width = 36;
var_Column1.FormatColumn = "len(value) ? value + ' +'";
var var_Column2 = var_Columns.Add("C");
var_Column2.SortType = 1;
var_Column2.AllowSizing = false;
var_Column2.Width = 36;
var_Column2.FormatColumn = "len(value) ? value + ' ='";
var var_Column3 = var_Columns.Add("A+B+C");
var_Column3.SortType = 1;
var_Column3.Width = 64;
var_Column3.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)";
var_Column3.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" +
"00FF>+'+(value format '2|.|3|,' ): '0.00') )";
var_Column3.Def(17) = 1;
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root");
var_Items.CellCaptionFormat(h,4) = 2;
var h1 = var_Items.InsertItem(h,null,"Child 1");
var_Items.CellCaption(h1,1) = 7;
var_Items.CellCaption(h1,2) = 3;
var_Items.CellCaption(h1,3) = 1;
h1 = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellCaption(h1,1) = -2;
var_Items.CellCaption(h1,2) = -2;
var_Items.CellCaption(h1,3) = -4;
h1 = var_Items.InsertItem(h,null,"Child 3");
var_Items.CellCaption(h1,1) = 2;
var_Items.CellCaption(h1,2) = 2;
var_Items.CellCaption(h1,3) = -4;
var_Items.ExpandItem(h) = true;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
522
|
I am using the FormatColumn/FormatCell to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = Tree1.Items;
var_Items.ClearItemBackColor(0);
var_Items.ItemBackColor(var_Items.SelectedItem(0)) = 16777088;
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.MarkSearchColumn = false;
Tree1.SelForeColor = Tree1.ForeColor;
Tree1.SelBackColor = Tree1.BackColor;
Tree1.ShowFocusRect = false;
var var_Columns = Tree1.Columns;
var var_Column = var_Columns.Add("Format");
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" +
"00FF>+'+(value format '2|.|3|,' ): '0.00') )";
var_Column.Def(17) = 1;
var var_Items = Tree1.Items;
var_Items.AddItem(10);
var_Items.AddItem(-8);
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
521
|
Is it possible to change the height for all items at once

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
Tree1.Columns.Add("Items");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(0) = true;
Tree1.EndUpdate();
Tree1.DefaultItemHeight = 12;
Tree1.Items.ItemHeight(0) = 12;
}
</SCRIPT>
</BODY>
|
|
520
|
How can I add a footer row

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ShowLockedItems = true;
Tree1.DrawGridLines = 2;
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var_Items.LockedItemCount(2) = 1;
var h = var_Items.LockedItem(2,0);
var_Items.ItemBackColor(h) = 8421504;
var_Items.ItemForeColor(h) = 16777215;
var_Items.CellCaption(h,0) = "footer c1";
var_Items.CellCaption(h,1) = "footer c2";
var_Items.CellCaption(var_Items.AddItem("cell"),1) = "cell";
}
</SCRIPT>
</BODY>
|
|
519
|
How can I add a header row

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.ShowLockedItems = true;
Tree1.DrawGridLines = 2;
Tree1.Columns.Add("C1");
Tree1.Columns.Add("C2");
var var_Items = Tree1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.ItemBackColor(h) = 8421504;
var_Items.ItemForeColor(h) = 16777215;
var_Items.CellCaption(h,0) = "footer c1";
var_Items.CellCaption(h,1) = "footer c2";
var_Items.CellCaption(var_Items.AddItem("cell"),1) = "cell";
}
</SCRIPT>
</BODY>
|
|
518
|
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Tree1.Columns;
var_Columns.Add("Value");
var var_Column = var_Columns.Add("CellSingleLine = False");
var_Column.ComputedField = "%0";
var_Column.Def(16) = false;
var var_Column1 = var_Columns.Add("FormatColumn/replace CRLF");
var_Column1.ComputedField = "%0";
var_Column1.FormatColumn = "value replace `\\r\\n` with ``";
var var_Column2 = var_Columns.Add("FormatColumn/replace TAB,CRLF");
var_Column2.ComputedField = "%0";
var_Column2.FormatColumn = "(value replace `\\t` with ``) replace `\\r\\n` with ``";
var var_Items = Tree1.Items;
var_Items.AddItem("a\\ta\\r\\nb\\tb");
}
</SCRIPT>
</BODY>
|
|
517
|
Is there any way to "unselect" radio group

<BODY onload="Init()">
<SCRIPT FOR="Tree1" EVENT="DblClick(Shift, X, Y)" LANGUAGE="JScript">
var var_Items = Tree1.Items;
var h = var_Items.CellChecked(1234);
var_Items.CellHasCheckBox(0,h) = true;
var_Items.CellState(0,h) = 0;
var_Items.CellHasCheckBox(0,h) = false;
</SCRIPT>
<SCRIPT FOR="Tree1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = Tree1.Items;
var_Items.CellState(var_Items.FocusItem,0) = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.MarkSearchColumn = false;
Tree1.SelBackColor = 8454143;
Tree1.SelForeColor = 0;
Tree1.Columns.Add("Default");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Radio 1");
var_Items.CellHasRadioButton(h,0) = true;
var_Items.CellRadioGroup(h,0) = 1234;
h = var_Items.AddItem("Radio 2");
var_Items.CellHasRadioButton(h,0) = true;
var_Items.CellRadioGroup(h,0) = 1234;
var_Items.CellState(h,0) = 1;
h = var_Items.AddItem("Radio 3");
var_Items.CellHasRadioButton(h,0) = true;
var_Items.CellRadioGroup(h,0) = 1234;
}
</SCRIPT>
</BODY>
|
|
516
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Tree1.TreeColumnIndex = -1;
Tree1.DrawGridLines = -1;
Tree1.HeaderHeight = 24;
Tree1.MarkSearchColumn = false;
Tree1.DefaultItemHeight = 24;
var var_Column = Tree1.Columns.Add("Image");
var_Column.AllowSizing = false;
var_Column.Width = 32;
var_Column.HTMLCaption = "<img>1</img>";
var_Column.HeaderAlignment = 1;
var_Column.Alignment = 1;
var_Column.Def(17) = 1;
Tree1.Columns.Add("Rest");
var var_Items = Tree1.Items;
var_Items.AddItem("<img>1</img>");
var_Items.AddItem("<img>2</img>");
var_Items.AddItem("<img>3</img>");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
515
|
Can I change the format of date to be shown in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Tree1.Columns;
var_Columns.Add("Default");
var var_Column = var_Columns.Add("Format.1");
var_Column.ComputedField = "%0";
var_Column.FormatColumn = "dateF(value) replace `/` with `-`";
var var_Column1 = var_Columns.Add("Format.2");
var_Column1.ComputedField = "%0";
var_Column1.Def(17) = 1;
var_Column1.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)";
var var_Column2 = var_Columns.Add("Format.3");
var_Column2.ComputedField = "%0";
var_Column2.Def(17) = 1;
var_Column2.FormatColumn = "( dateF(value) replace `/` with `-` ) + ` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `" +
"Fr`; 6 : `Sa`) )";
var var_Items = Tree1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("1/2/2001 10:00:00 AM");
}
</SCRIPT>
</BODY>
|
|
514
|
Is it possible to scroll the control's content by clicking and dragging

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = false;
Tree1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExTree\\Sample\\Access\\sample.mdb",3,3,null);
Tree1.DataSource = rs;
Tree1.AutoDrag = 16;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
513
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Tree1.HTMLPicture("p1") = "c:\\exontrol\\images\\card.png";
Tree1.HTMLPicture("p2") = "c:\\exontrol\\images\\sun.png";
Tree1.AutoDrag = 11;
Tree1.LinesAtRoot = 0;
Tree1.HasLines = 2;
Tree1.ShowFocusRect = false;
Tree1.DefaultItemHeight = 26;
Tree1.Columns.Add("Task");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("<img>p1:32</img>Group 1");
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemBold(h) = true;
var h1 = var_Items.InsertItem(h,null,"Task 1");
var h2 = var_Items.InsertItem(h,null,"Task 2");
var h3 = var_Items.InsertItem(h,null,"Task 3");
h = var_Items.AddItem("<img>p2:32</img>Group 2");
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
h1 = var_Items.InsertItem(h,null,"Task");
var_Items.ExpandItem(0) = true;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
512
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.HTMLPicture("p1") = "c:\\exontrol\\images\\card.png";
Tree1.HTMLPicture("p2") = "c:\\exontrol\\images\\sun.png";
var var_HTMLPicture = Tree1.HTMLPicture("aka1");
Tree1.HeaderHeight = 24;
Tree1.DefaultItemHeight = 48;
Tree1.DrawGridLines = -2;
Tree1.GridLineColor = 15790320;
Tree1.SelBackMode = 1;
Tree1.ColumnAutoResize = false;
Tree1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExTree\\Sample\\Access\\sample.mdb",3,3,null);
Tree1.DataSource = rs;
Tree1.Columns.Item(0).Def(17) = 1;
Tree1.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`";
Tree1.Columns.Item(0).Width = 112;
Tree1.Columns.Item(1).Def(0) = 1;
Tree1.Columns.Item(2).LevelKey = "1";
Tree1.Columns.Item(3).LevelKey = "1";
Tree1.Columns.Item(4).LevelKey = "1";
Tree1.AutoDrag = 10;
Tree1.SingleSel = false;
var var_Items = Tree1.Items;
var h = var_Items.ItemByIndex(1);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(2);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(3);
var_Items.SelectItem(h) = true;
var_Items.LockedItemCount(2) = 1;
h = var_Items.LockedItem(2,0);
var_Items.CellCaption(h,1) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ...";
var_Items.CellSingleLine(h,1) = false;
var_Items.CellCaptionFormat(h,1) = 1;
var_Items.CellHAlignment(h,1) = 1;
var_Items.ItemDivider(h) = 1;
var_Items.ItemDividerLineAlignment(h) = 2;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
511
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ColumnAutoResize = false;
Tree1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExTree\\Sample\\Access\\sample.mdb",3,3,null);
Tree1.DataSource = rs;
Tree1.Columns.Item(2).LevelKey = "1";
Tree1.Columns.Item(3).LevelKey = "1";
Tree1.Columns.Item(4).LevelKey = "1";
Tree1.AutoDrag = 9;
Tree1.SingleSel = false;
var var_Items = Tree1.Items;
var h = var_Items.ItemByIndex(1);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(3);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(4);
var_Items.SelectItem(h) = true;
h = var_Items.ItemByIndex(5);
var_Items.SelectItem(h) = true;
var_Items.LockedItemCount(2) = 1;
h = var_Items.LockedItem(2,0);
var_Items.CellCaption(h,0) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ...";
var_Items.CellSingleLine(h,0) = false;
var_Items.CellCaptionFormat(h,0) = 1;
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 2;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
510
|
Is it possible to change the indentation during the drag and drop

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Tree1.AutoDrag = 3;
Tree1.LinesAtRoot = 0;
Tree1.HasLines = 1;
Tree1.HasButtons = 3;
Tree1.ShowFocusRect = false;
Tree1.SelBackMode = 1;
Tree1.Columns.Add("Task");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
var h1 = var_Items.InsertItem(h,null,"Task 1");
var h2 = var_Items.InsertItem(h1,null,"Task 2");
h2 = var_Items.InsertItem(h1,null,"Task 3");
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.ExpandItem(h) = true;
var_Items.ExpandItem(h1) = true;
h = var_Items.AddItem("Group 2");
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
var_Items.LockedItemCount(2) = 1;
h = var_Items.LockedItem(2,0);
var_Items.CellCaption(h,0) = "Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the i" +
"ndentation.";
var_Items.CellSingleLine(h,0) = false;
var_Items.CellCaptionFormat(h,0) = 1;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
509
|
Is it possible to allow moving an item to another, but keeping its indentation

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Tree1.AutoDrag = 2;
Tree1.LinesAtRoot = 0;
Tree1.HasLines = 2;
Tree1.ShowFocusRect = false;
Tree1.Columns.Add("Task");
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Group 1");
var_Items.ItemDivider(h) = 0;
var_Items.ItemBold(h) = true;
var h1 = var_Items.InsertItem(h,null,"Task 1");
var h2 = var_Items.InsertItem(h,null,"Task 2");
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Group 2");
var_Items.ItemBold(h) = true;
var_Items.ItemDivider(h) = 0;
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
508
|
How can I change the row's position to another, by drag and drop. Is it possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ShowFocusRect = false;
Tree1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Tree1.AutoDrag = 1;
Tree1.Columns.Add("Task");
var var_Items = Tree1.Items;
var_Items.AddItem("Task 1");
var_Items.AddItem("Task 2");
var_Items.AddItem("Task 3");
var_Items.AddItem("Task 4");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
507
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.ScrollBars = 15;
Tree1.ScrollPartVisible(0,65536) = true;
Tree1.ScrollPartVisible(1,65536) = true;
Tree1.ScrollPartVisible(2,65536) = true;
Tree1.ScrollWidth = 4;
Tree1.Background(276) = 15790320;
Tree1.Background(260) = 8421504;
Tree1.ScrollHeight = 4;
Tree1.Background(404) = Tree1.Background(276);
Tree1.Background(388) = Tree1.Background(260);
Tree1.Background(511) = Tree1.Background(276);
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
506
|
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.MarkSearchColumn = false;
var var_Columns = Tree1.Columns;
var var_Column = var_Columns.Add("Car");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "MAZDA";
var var_Column1 = var_Columns.Add("Equipment");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*";
var_Column1.FilterType = 3;
var_Column1.Filter = "AIR BAG";
var var_Items = Tree1.Items;
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag";
var_Items.CellCaption(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition";
var_Items.CellCaption(var_Items.AddItem("Ford"),1) = "Air condition";
var_Items.CellCaption(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "ABS,ESP";
Tree1.ApplyFilter();
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
505
|
How can I have a case-sensitive filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.MarkSearchColumn = false;
var var_Columns = Tree1.Columns;
var var_Column = var_Columns.Add("Car");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 496;
var_Column.Filter = "Mazda";
var var_Column1 = var_Columns.Add("Equipment");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*";
var_Column1.FilterType = 259;
var_Column1.Filter = "Air Bag";
var var_Items = Tree1.Items;
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag";
var_Items.CellCaption(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition";
var_Items.CellCaption(var_Items.AddItem("Ford"),1) = "Air condition";
var_Items.CellCaption(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP";
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "ABS,ESP";
Tree1.ApplyFilter();
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
504
|
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
Tree1.LinesAtRoot = -1;
var var_Column = Tree1.Columns.Add("Item");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.Filter = "Child 1";
var_Column.FilterType = 240;
var var_Column1 = Tree1.Columns.Add("Date");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.DisplayFilterDate = true;
var_Column1.FilterList = 9474;
var_Column1.Filter = "12/28/2010";
var_Column1.FilterType = 4;
Tree1.FilterCriteria = "%0 or %1";
Tree1.Description(23) = "<font ;18><fgcolor=FF0000>or</fgcolor></font>";
Tree1.Description(11) = "<font ;18><fgcolor=FF0000>and</fgcolor></font>";
var var_Items = Tree1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 1"),1) = "12/27/2010";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 2"),1) = "12/28/2010";
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 1"),1) = "12/29/2010";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 2"),1) = "12/30/2010";
Tree1.ApplyFilter();
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
503
|
Is it possible exclude the dates being selected in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
var var_Column = Tree1.Columns.Add("Date");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 9474;
var var_Items = Tree1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
502
|
How can I display a calendar control inside the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
var var_Column = Tree1.Columns.Add("Date");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1282;
var var_Items = Tree1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
501
|
Is it possible to include the dates as checkb-boxes in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:3C5FC763-72BA-4B97-9985-81862E9251F2" id="Tree1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Tree1.BeginUpdate();
var var_Column = Tree1.Columns.Add("Dates");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1280;
var_Column.Filter = "to 12/27/2010";
var_Column.FilterType = 4;
var var_Items = Tree1.Items;
var_Items.AddItem("12/27/2010");
var_Items.AddItem("12/28/2010");
var_Items.AddItem("12/29/2010");
var_Items.AddItem("12/30/2010");
var_Items.AddItem("12/31/2010");
Tree1.ApplyFilter();
Tree1.EndUpdate();
}
</SCRIPT>
</BODY>
|